FileMakerなどのインストーラをダウンロードする速度が遅い場合の対応
FileMakerのインストーラをダウンロードする速度が遅かったので、どうにか方法を考えました。
GCPの無料枠の対象になるように、インスタンス(e2-micro/オレゴン:us-west1)を立てて、そのインスタンスから#curlでインストーラを取得するのはどうかと。
いまいち原因がわかりませんが、自宅 -> AWSの通信が異常に遅いこともあり、GCPでかつUSのリージョンの方が良いだろうと思いました。
現在は、以下の通り…
自宅 -(ブラウザ)-> ダウンロードURL
を、以下のようにしてみようと…
自宅 -(SSH)-> GCP(US) -(curl)-> ダウンロードURL
- 1 つの非プリエンプティブル e2-micro VM インスタンス(1 か月あたり)。
次の米国リージョンのいずれかで利用できます。
- オレゴン: us-west1
- アイオワ: us-central1
- サウスカロライナ: us-east1
- 30 GB-月の標準永続ディスク
- 1 GB の北米から全リージョン宛ての下りネットワーク(1 か月あたり、中国とオーストラリアを除く)
curlでダウンロード
平均、90Mでダウンロードでき、一瞬でダウンロード完了しました。
teruhiro@instance-20240331-071923:~/tmp$ curl -O https://fmdl.filemaker.com/maint/107-85rel/xxx.dmg
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 443M 100 443M 0 0 90.8M 0 0:00:04 0:00:04 --:--:-- 90.9MCloud Storageにアップロード
gcloudコマンドでアップロードします。
gcloud storage cp xxx.dmg gs://your-bucket/Compute EngineからCloud Storageにアップロードできない場合
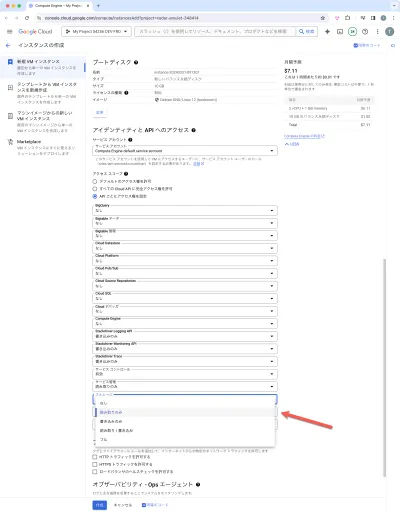
以下のスクショのアクセススコープの設定を確認してください。
確認手順
- インスタンスを停止する
- インスタンスを編集する
- アイデンティティと API へのアクセスの項目に移動する
- アクセススコープの設定を確認する
デフォルトのアクセス権を許可が選択されている場合API ごとにアクセス権を設定を選択するストレージを読み取り / 書き込みに変更する- 編集を保存する

せっかくなので、インスタンスは削除せずに、定期的に利用したいと思います。