metaタグのtheme-colorを設定しました
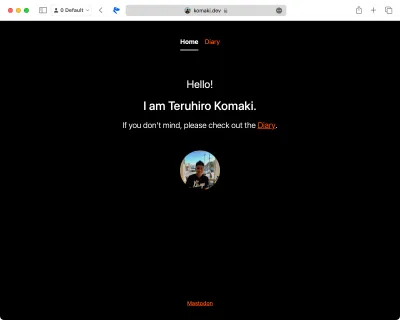
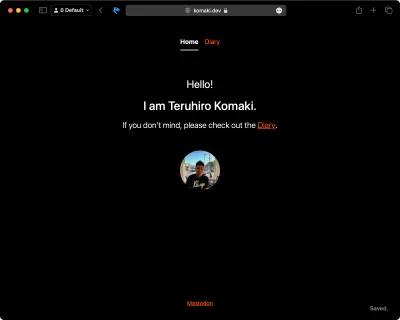
metaタグのtheme-colorで、ブラウザのカラーを設定できるということで、自分で運営しているブログなどに設定してみました。
もともと #ffffff だった値を #000000FF に変更しました。
<meta name="theme-color" content="#000000FF">


metaタグのtheme-colorについて
theme-color Meta Tag | Can I use... Support tables for HTML5, CSS3, etc
安定の CSS-Tricks と MDN を確認するのが良いですね。
Starting with Version 15, Safari supports the theme-color <meta> tag both on macOS and iOS.
That’s exciting news because now the first desktop browser supports this <meta> tag and it also supports the media attribute and the prefers-color-scheme media feature.
I never really took much note of the theme-color meta tag, but now is a good time to learn about its features and limitations and try to discover some interesting use cases.
Google翻訳
バージョン 15 以降、Safari は macOS と iOS の両方でテーマカラーの <meta> タグをサポートします。
これは興味深いニュースです。なぜなら、最初のデスクトップ ブラウザがこの <meta> タグをサポートし、メディア属性と優先カラー スキーム メディア機能もサポートしているからです。
私はテーマカラー メタ タグにあまり注目したことがありませんでしたが、その機能と制限について学び、いくつかの興味深い使用例を見つけてみる良い機会になりました。
theme-color の値は <meta> 要素の name 属性において、ユーザーエージェントがページやその周辺のユーザーインターフェイスの表示をカスタマイズするために使用すべき推奨色を示します。
指定された場合、 content 属性には有効な CSS の <color> が含まれていなければなりません。