EleventyのPaginationについて
このサイトは、Eleventyを使って、HTMLを生成しています。
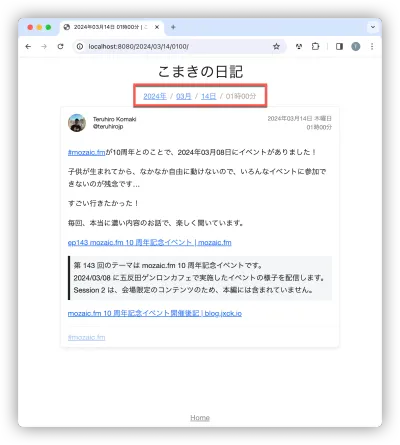
EleventyのPaginationという機能を使い、、以下のスクショのように、年、月、日、タグのページを動的に生成しています。

タグのページを動的に生成する書き方は、以下のページに丁寧に書かれています。
Quick Tip #004—Zero Maintenance Tag Pages for your Blog — Eleventy
以下のようなFront Matterを書けば、動的にタグのページが生成されます。
すばらしく簡単です!
---
pagination:
data: collections
size: 1
alias: tag
permalink: /tags/{{ tag }}/
---
<h1>Tagged “{{ tag }}”</h1>
<ol>
{% set taglist = collections[ tag ] %}
{% for post in taglist | reverse %}
<li><a href="{{ post.url }}">{{ post.data.title }}</a></li>
{% endfor %}
</ol>実装するなかで、ひとつ課題がありました。
以下のようにcollectionApi.getAll()をしても、Paginationの結果がNページある場合においても、1ページしか取得できない問題に遭遇しました。
eleventyConfig.addCollection('allPost', (collectionApi) => {
const posts = collectionApi.getAll()
for (const post of posts) {
console.log(post.data.title)
}
return posts
});調べてみると、以下のIssueに答えがありました。
以下のように、Paginationを設定しているファイルのFront MatterにaddAllPagesToCollections: trueを追加することで、すべてのPaginationのページが取得できました。
---
pagination:
addAllPagesToCollections: true
---